✨ Intro

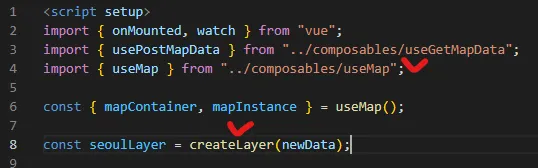
- 분명 createLayer라는 함수를 useMap.ts 파일에 작성 후 export까지 선언했음에도 VSCode에서 오류가 발생하지 않았다. (실행시 localhost에서는 Uncaught ReferenceError: createLayer is not defined 오류가 발생히며 실행되지 않는다.)
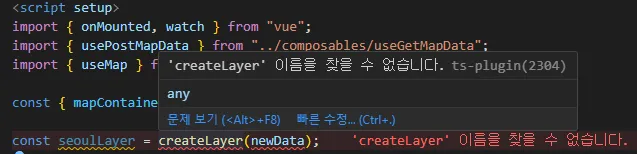
- createLayer 함수에 마우스 hover시 빠른 수정(auto import) 안내가 뜨지 않았다.
✅ 해결하기
위 문제는 TypeScript의 타입 체크 설정과 관련이 있다고 한다. tsconfig.app.json 파일에서 아래 설정을 확인한다.
// tsconfig.app.json
"compilerOptions": {
"allowJs": true,
"checkJs": true,
}- allowJs : true로 설정되어 있으면 JavaScript 파일을 허용한다.
- checkJs : true로 설정되어 있으면 JavaScript 파일의 타입 체크를 한다.
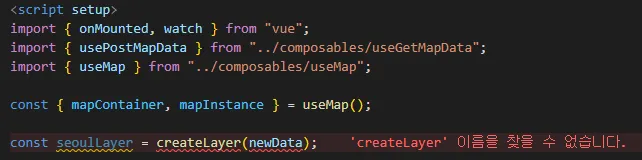
나는 checkJs 가 false로 되어 있었는데 true로 변경하니 아래와 같이 VSCode에서 import 오류를 알려주었다.


'Vue.js' 카테고리의 다른 글
| [Vue.js] TypeScript에서 '__dirname'과 'path' 모듈이 동작하지 않을 때 (0) | 2025.02.17 |
|---|---|
| [Vue.js] props로 부모 → 자식 컴포넌트 데이터 전달하기 (1) | 2025.02.13 |
| [Vue.js] 컴포넌트 렌더링 시 v-if & v-show & component 비교 (0) | 2025.02.12 |
| [Vue.js] computed & watch 차이점 (feat. watchEffect) (0) | 2025.02.12 |
| [Vue.js] v-for 사용시 key 값으로 index를 사용하지 않는 이유 (0) | 2025.02.07 |
